column-count及相关属性
column-count
column-count设置后子元素将会按照从上到下,然后再从左到右的形式排列
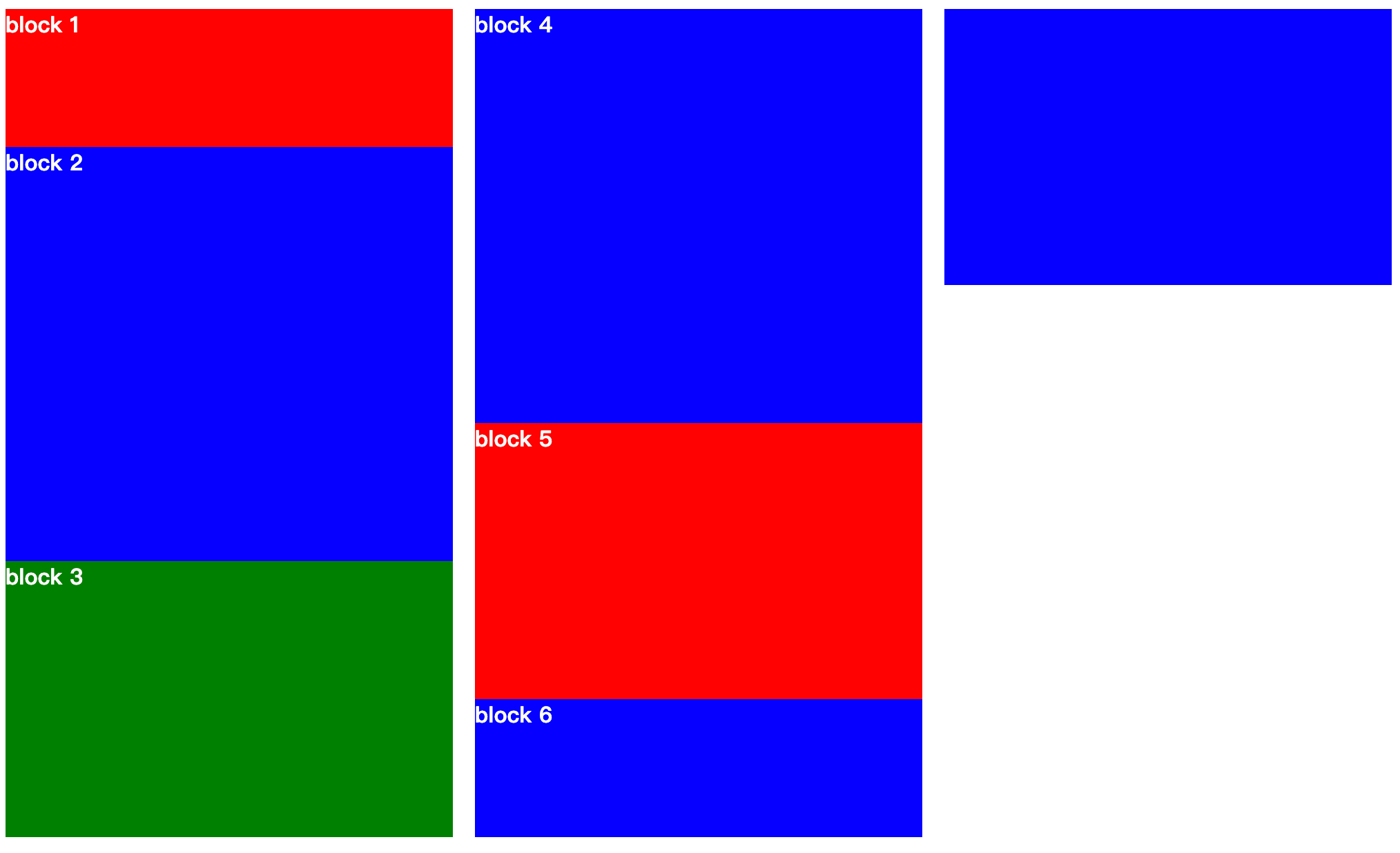
当使用column-fill:auto时
元素的高度将保持高度不变,顺序排列
column-count: 3;
column-fill: auto;
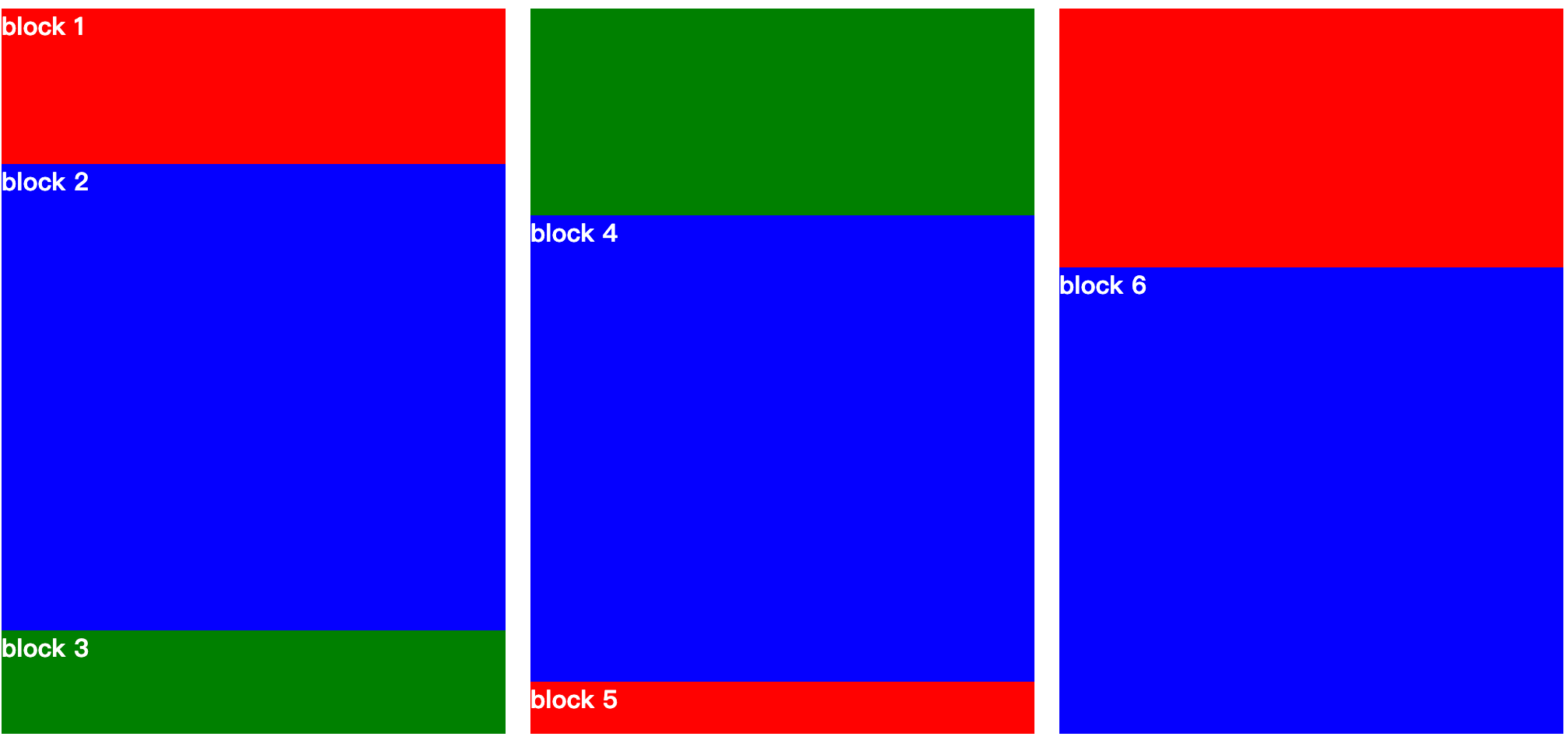
当使用column-fill:balance时,这也是此属性的默认值
元素的高度将保持将会被重新设置,以保证内容的底部保持整齐
column-count: 3;
column-fill: balance;
column-gap
用于设置列之间的间隔,与设置宽度方式相同
column-rule
设置列之间的分割线,与设置border的方式相同
column-width
在
column-count: auto的情况下列的数量将被此属性决定
